Tester i React med Jest och Enzyme
Programvarutestning är en väsentlig del av mjukvaruutveckling och säkerställer att koden är hållbar. Automatiska tester hjälper till att hitta nya buggar, förbättra kvaliteten och kompletterar också den manuella testningen.
I den här inlägget kommer vi att gå igenom några av de vanligaste sätten för att testa dina React-applikationer (med CRA ver, 2.1.3).
Då sätter vi igång så låt mig introducera dagens hjältar:
- Jest – ett JavaScript-testramverk framtaget av Facebook. Vi använder CRA där Jest installeras automatiskt. Jest’s jobb är att ta alla testfiler i vårt projekt, köra testerna och visa resultatet i terminalen. Jest kan användas med non-React applikationer.
- Enzyme – är ett testverktyg utvecklat av Airbnb. Enzyme använder många av de verktyg som tillhandahålls av React för att bygga sitt API. Enzyme fungerar också bara med React.
SET UP
- React application with CRA
create-react-app testing cd testing npm start
- Enzyme
npm install --save enzyme enzyme-adapter-react-16
Var uppmärksam på vilken versionen av React som du använder. Här använder vi 16, men Enzyme har adapters för alla versioner. Här hittar du fler detaljer: Enzyme installation guide.
För att slutföra konfigurationen måste vi skapa en ny fil som heter setupTests.js i src directory, på så sätt kan vi använda Enzyme i testfilerna. Observera att namnet är viktigt här.
setupTests.js
import Enzyme from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
Enzyme.configure({adapter: new Adapter() });
Sådär, installationen är klar!
FUNKTIONER I ENZYME
Vi använder funktionerna nedan för att skapa instances av våra komponenter och returnera objekt som vi kan använda för att skriva tester.
- Static – renders given component och skickar tillbaka ren HTML
- Shallow – mest grundläggande versionen, renders only given component utan children. Perfekt för unit tests
- Full DOM – renders the components with all children, här kan vi interagera med komponenterna
TEST STRUCTURE
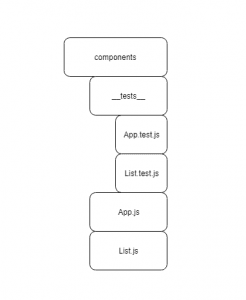
Testerna kommer att placeras i en ny katalog __tests__
Ha för vana att organisera testerna på det här sättet. Jest kör alla filer som finns inuti.
För att göra det enkelt att identifiera vilket test som tillhör till vilken fil så beskriver vi dem på samma sätt som ”testad fil”: .test.js i slutet.
it ('test description', function which contain logic of our test);
Funktionen i vårt test ska innehålla få förväntningar, vi kan beskriva det värde som vi förväntar oss att se.
Äntligen TEST!
Nedan är innehållet av två enkla components:
List.js
import React, { Component } from 'react';
class List extends Component {
render() {
return (
<form>
<h3>Add new element</h3>
<textarea />
<div>
<button>Save</button>
</div>
</form>
);
}
}
export default List;
App.js
import React from 'react';
import List from './List'
export default()=>{
return (
<div><List /></div>
);
};
Låt oss helt enkelt testa rendering List.js-komponenten. Vi kommer att använda shallow function eftersom vi inte behöver render children. Om komponenten fungerar korrekt kommer testet att fungera, annars misslyckas det.
List.test.js
import React from 'react';
import { shallow } from 'enzyme';
import List from '../List';
it('renders without crashing', () => {
shallow(<List />);
});
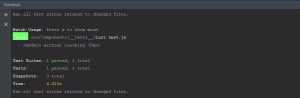
Nu kollar vi om testet fungerade genom typing in terminal
npm test
Härligt! Vårt första test lyckades! För att avsluta tryck ctrl+c.
Nu ska vi kontrollera components instance. Vi vill kontrollera om List.js-komponenten finns i App.js.
App.test.js
import React from 'react';
import { shallow } from 'enzyme';
import App from '../App';
import List from '../List';
it('shows the list', () => {
const wrapped = shallow(<App />);
expect(wrapped.find(List).length).toEqual(1);
});
const wrapped betyder att objektet som vi kommer att ha från shallow (<App />) är en inbäddad version av App-komponenten.
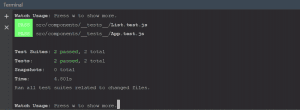
Och båda testerna gick igenom!
På samma sätt som ovan kan vi kontrollera om din komponent innehåller button och input area:
List.test.js
import React from 'react';
import { mount } from 'enzyme';
import List from '../List';
it('contains button and text area', () => {
const wrapped = mount(<List />);
expect(wrapped.find('textarea').length).toEqual(1);
expect(wrapped.find('button').length).toEqual(1);
});
Find är ett kraftfull testverktyg. Tack vare det kan vi upptäcka varje klass, HTML-element, attributsyntax, prop eller objektegenskapsväljare och kontrollera om det uppfyller våra förväntningar.
Nu är frågan, hur testar jag ett test?
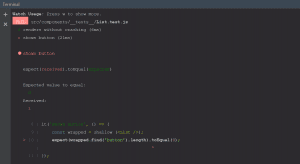
Vi kan till exempel göra det genom att ändra ett förväntat värde till ett felaktigt. Låt oss låtsas att vi inte har någon button i List.js, vi sätter värde 0 istället för 1 i testfilen. Nu ska testet misslyckas
List.test.js
it('shows button', () => {
const wrapped = shallow (<List />);
expect(wrapped.find('button').length).toEqual(0);
});
Japp det misslyckades och Jest visar exakt vad som gick fel.
SLUTSATS
Jest och Enzyme är väl integrerade- och flexibla verktyg för att utföra mjukvarutester. Konfigurationen är lätt vilket såklart är en stor fördel. Jag grottade inte ner mig i specifika metoder utan tanken var att ge en god överblick av Jest’s och Enzyms effektivitet.
Origin: www.linkedin.com
Alla artiklar